Creating a New Section
This documentation is currently under development.
In this guide, you'll learn how to create a new section for your store and make it available in the Headless CMS. This solution is useful when your store requires a section not natively available in FastStore.
For this guide we'll create a Call to Action section.
Sections are page components that wrap up other components, enabling you to create cohesive and functional content for your store. For example, the Hero section is a native section that includes the
following components: Hero, HeroImage, and HeroHeader.
Before you start
1. Integrate the store with the Headless CMS
All sections must be available in the Headless CMS so they can be added and managed on your store's pages. To integrate your FastStore project, please refer to the Headless CMS integration track.
2. Knowledge on how sections and content types work on Headless CMS
During the creation of a new section, you will create files such as sections.json and content-types.json, which follow a structure established for the Headless CMS.
3. Install the FastStore CLI
Make sure to install the FastStore CLI to use its commands locally. Refer to the FastStore CLI guide for more information.
Step by step
Step 1: Creating folders and files related to the Headless CMS
- In the FastStore root directory, create a folder named
cms. - Inside
cms, create thefaststorefolder. - Within the
cms/faststorefolder, createsections.jsonfile. - In the
sections.jsonfile add the new section that you want to display in the Headless CMS. The schema below defines how the Headless CMS renders a section:
[
{
"name": "CallToAction",
"schema": {
"title": "Call To Action",
"description": "Get your 20% off on the first purchase!",
"type": "object",
"required": [
"title",
"link"
],
"properties": {
"title": {
"title": "Title",
"type": "string"
},
"link": {
"title": "Link Path",
"type": "object",
"required": [
"text",
"url"
],
"properties": {
"text": {
"title": "Text",
"type": "string"
},
"url": {
"title": "URL",
"type": "string"
}
}
}
}
}
}
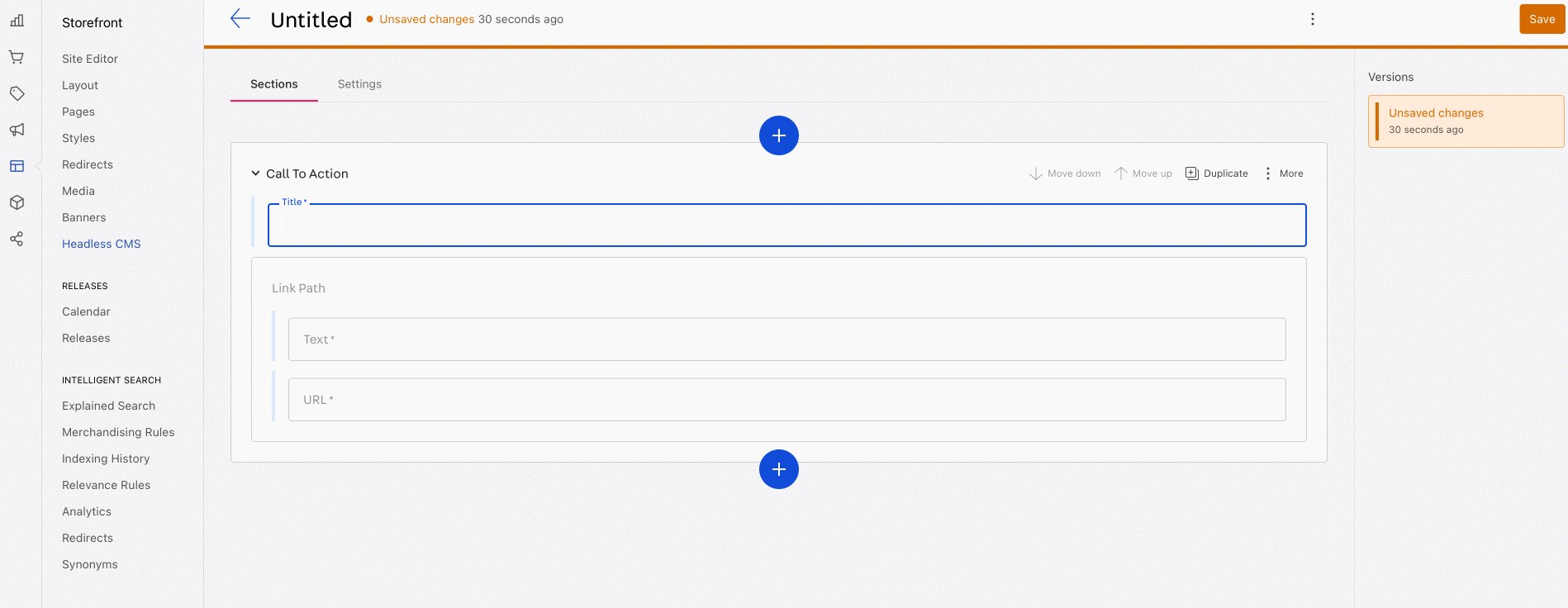
]This new section receives a title and a link pointing to a specific location.
Step 2: Creating the new section
To render the CallToAction section you created in the previous step, you need to create this section component.
- If you don't already have it, create a folder named
componentsinside thesrcdirectory. - Inside the
componentsfolder, create a file namedCallToAction.tsxand add the following code:
import React from "react";
export interface CallToActionProps {
title: string;
link: {
text: string;
url: string;
};
}
export default function CallToAction(props: CallToActionProps) {
return (
<section>
<h2>{props.title}</h2>
<a href={props.link.url}>{props.link.text}</a>
</section>
);
}This section will receive the link and title defined previously in the sections.json file.
- Create a file named
index.tsxinside the components folder.
The index.tsx file provides an entry point for importing and using the
CallToAction component. It acts as a container for all the components within
the components folder and allows for easier organization and reusability of
code.
Open the index.tsx file and add the following code:
import CallToAction from './CallToAction'
export default { CallToAction }Step 3: Synchronizing the new section with the Headless CMS
- In the terminal, run
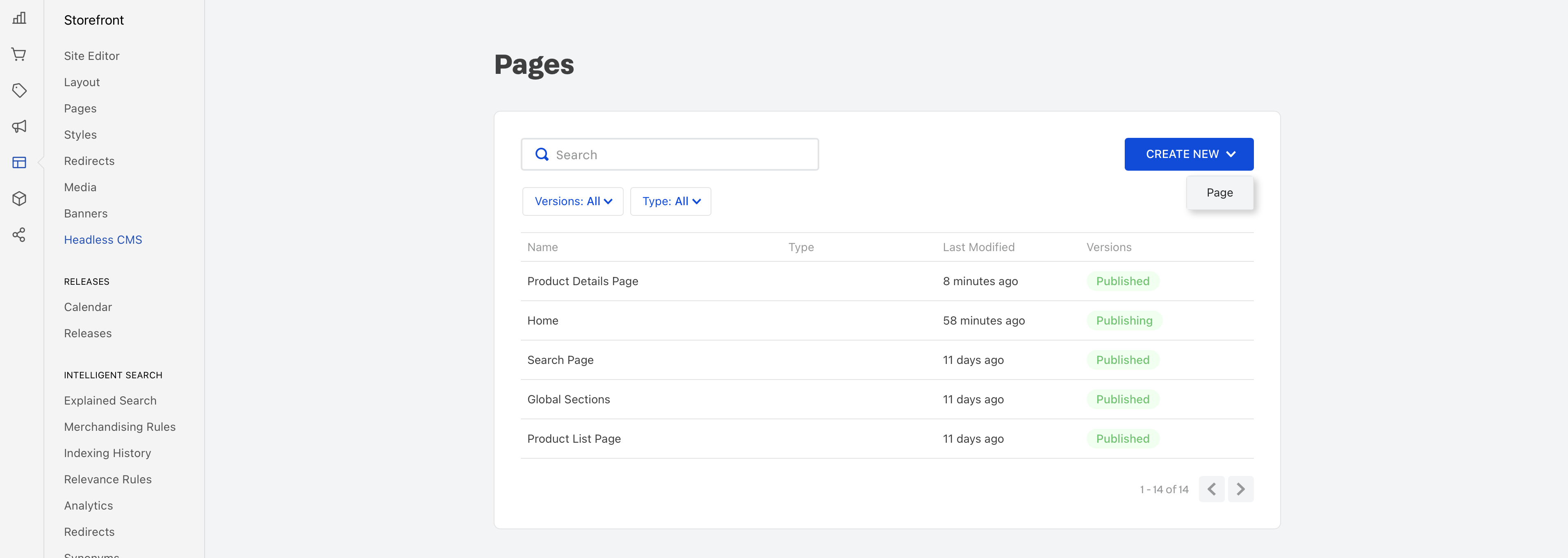
faststore cms-sync. This command will synchronize the new section you created with the CMS. - Go to the VTEX Admin and access Storefront > Headless CMS.
- Click on the
Pagecontent type.

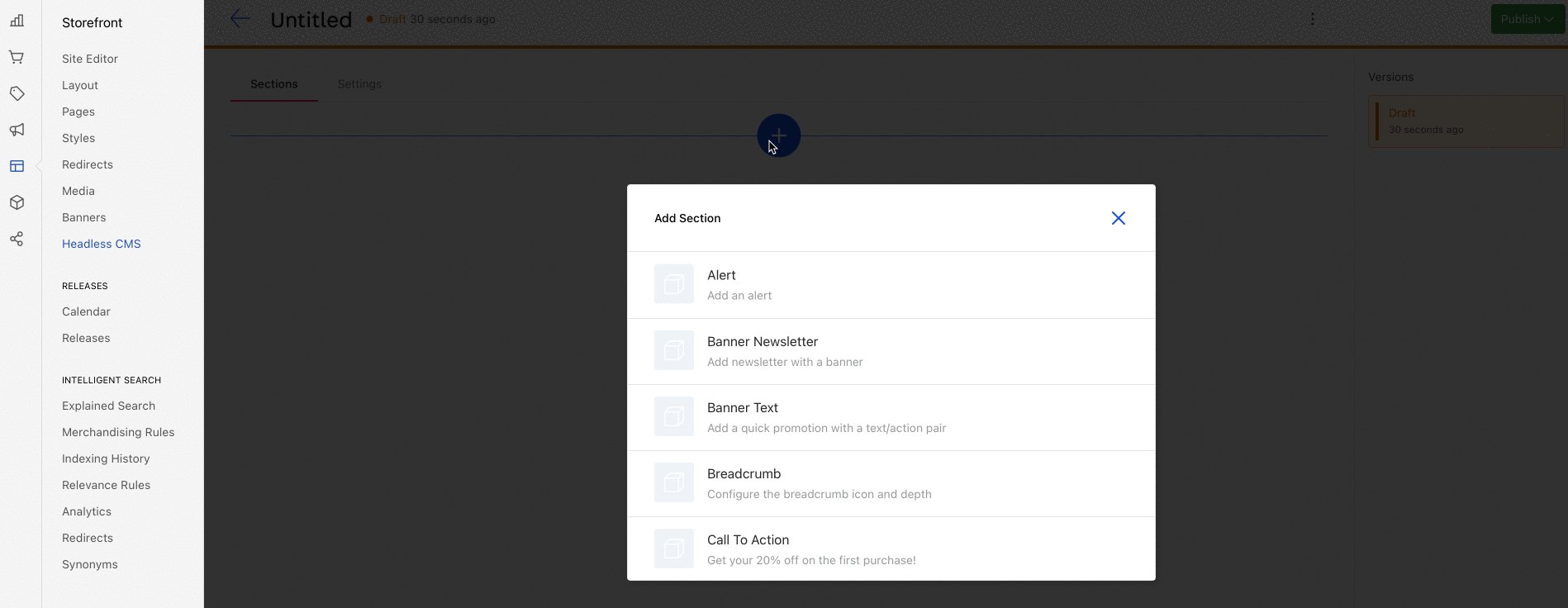
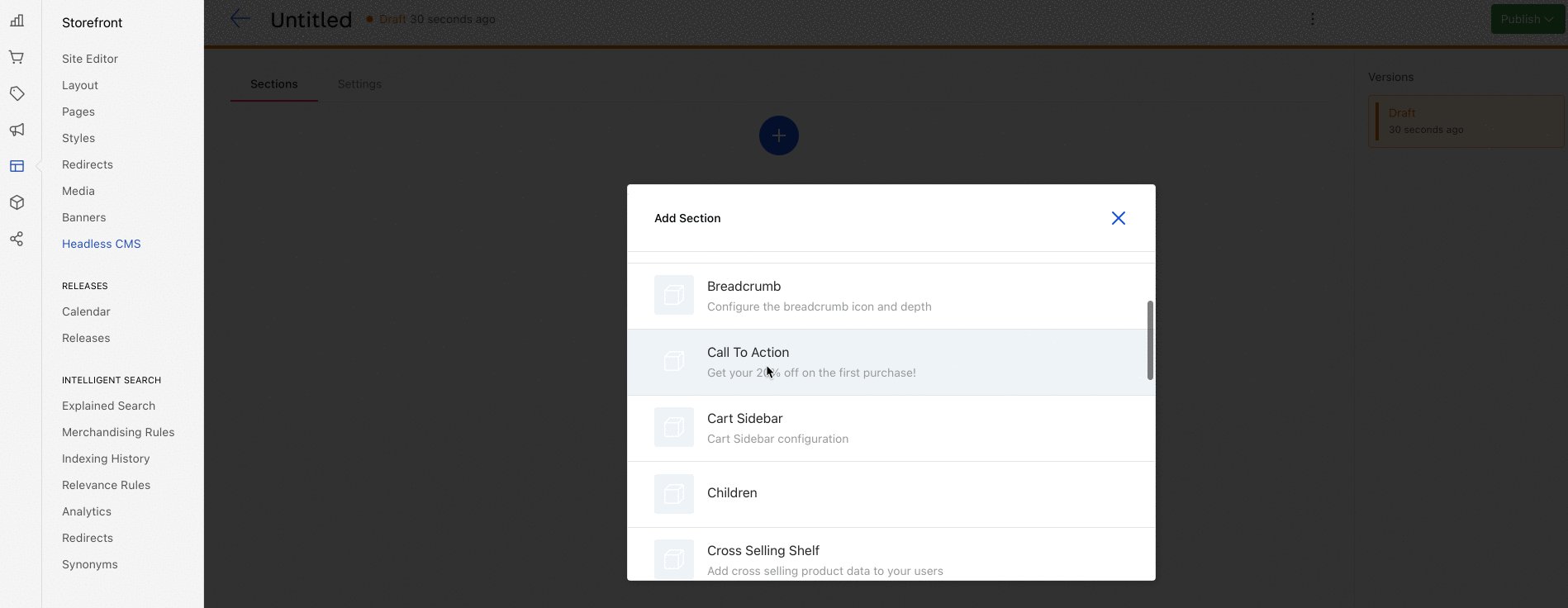
- In the
Sectionstab, click the+, search for the newCall to Actionsection, and add it to your page.